HSL: hue, saturation, and light
This scheme provides a device-independent way to describe color. HSL may be the most complex scheme to visualize, especially since color selection software has to reduce its three descriptive dimensions to two dimensions on the monitor screen. But once learned, it can be useful in many instances—including color selection for the Web.
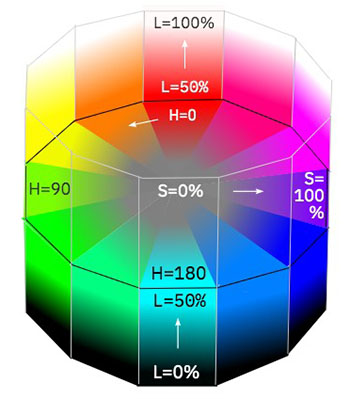
One way to visualize this scheme is to think of the H, S, and L values representing points within a cylinder. On the outside of the cylinder, think of the visible light spectrum (preceeding page), cut from the page and pasted into a circle with shading added to smooth the transition between the (now joined) red and magenta ends. (Note: this is a much more accurate mental model than our previous "cone" illustration and others like it on the Web.)

• Hue is the actual color. It is measured in angular degrees counter-clockwise around the cylinder starting and ending at red = 0 or 360 (so yellow = 60, green = 120, etc.). Although 30-degree increments are illustrated here, each single degree of hue represents a subtly different shade of color.
• Saturation is the purity of the color, measured in percent from the center of the cylinder (0) to the outside edge (100). At 0% saturation, hue is meaningless.
• Light (or lightness) is measured in percent from black (0) at the bottom of the cylinder to white (100) at the top, so it is 50% on the cut-away middle layer of our illustration. At 0% or 100% light, both hue and saturation are meaningless.
Lightness as it is described here refers only to relative values within a source that we are looking at (for example, a display screen or printed document). It is sometimes called brightness (HSB). The distinction between levels of lightness is not actually linear as the HSL scale would imply; we are much more sensitive to changes in lighter values than to darker ones.
For Web style sheets, using integers, there are 360×99×98 = 3.49 million possible HSL color choices (leaving out the meaningless settings)—more than adequate for any practical use. See how it works on our Using HSL page.
Color contrast
What is important to the viewer is the visible contrast between two colors, regardless of hue; this is called the luminance ratio. It is also important to Web designers, since insufficient contrast between text and background can be very difficult for many people to read. Exact values can be found in the W3C's Web Content Accessibility Guidelines (WCAG).
Our Demo page will let you experiment with how both the HSL and RGB systems work, as well as determine the luminance ratio between colors.
Gamut
Remember that the HSL system can describe color independently of whatever physical system we are talking about. No two computer monitors can produce exactly the same colors; nor can two printers—and the colors you see on a monitor can be very different from those you see in print and those you see in “real life.”
The actual set of colors that a given device can reproduce is called the color gamut of the device. Important to professional graphic artists and photographers, gamut information is probably beyond the needs of most Web developers. For detailed information, you might refer to the Wikipedia article on this topic (opens in a new window).