RGB: red, green, and blue
This is the scheme that you will use most often when you are dealing with colors on a computer monitor—in graphics packages, in programming, or in Web pages. RGB describes colored light which is viewed coming from its source (colored light bulbs in a theater, the colors of a video display, or reflection from an object). It is called an additive color system, since you add light from the primary colors to make new colors.
The values for red, green, and blue are each specified on a scale from 0–255 (decimal) or 00–FF (hex). Although the resulting 2553=16.6M possible shades of color are more than our eyes can distinguish, this is an easy representation for computers to handle—and great for rendering subtle gradations of photographic images and video. Higher numbers mean more of each color of light: more is lighter, less is darker! You might still find a hopelessly-outdated book or web site that recommends using “web safe” RGB colors, which are selected from a limited palette of 216 values. That was a good idea in the mid-1990s; with modern hardware, it’s no longer relevant.

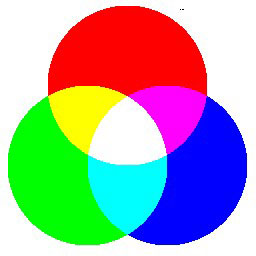
Primary colors:
red, green, blue
Secondary colors:
yellow = red + green,
cyan = green + blue,
magenta = blue + red
All colors:
white = red + green + blue (#FFFFFF)
black = no light (#000000)
Displays
You already know that digital color displays are composed of pixels—the more, the better. Each pixel contains three light emitters: one each for red, green and blue. See how it works on our Using RGB page.
Look at the RGB diagram above. You may wonder why the green section looks so much brighter than red or blue, since their numerical values are the same. There is also a smaller but noticeable difference between equal values of red (brighter) and blue (darker). This is all due to our own eye sensitivity, not to the display construction. Yellow and cyan (and white) appear even brighter, due to the added light from the red or blue emitters (or both). See our Light page for more detail.
Selecting colors
There are hundreds of applications and Web sites that let you select colors for a graphic or a Web page. However, mastering the RGB system will give you much more control over your work than randomly clicking on whatever looks good. Polish your skills with our Tutor Demonstration page.